Forward 3-rd Party Request Manually to Debug and Test Webhooks
As you might know already, QuickMocker provides a really great and unique feature called Local Forwarder that can capture and forward requests automatically from the 3-rd party services to your server app in order to debug and test webhooks even on the local machine that does not have any public URL. No need to install any 3-rd party extensions or apps because QuickMocker’s Local Forwarder works on the browser level.
In the first release of this feature it was working only in the “automatic mode” which means that requests were forwarded to your app’s webhook right after they were triggered by the 3-rd party service and intercepted by QuickMocker. The “automatic mode” was and is very dependent on the events that should occur on the 3-rd party side and that’s why sometimes it was difficult to use Local Forwarder, especially when you needed the same request to be sent multiple times to your app.
For this reason we are introducing an improvement for the Local Forwarder that will make the software developers life much easier while debugging and testing webhooks. From now on you can select any request record inside the Requests Log tab and perform manual forwarding whenever you want and as much as you want.
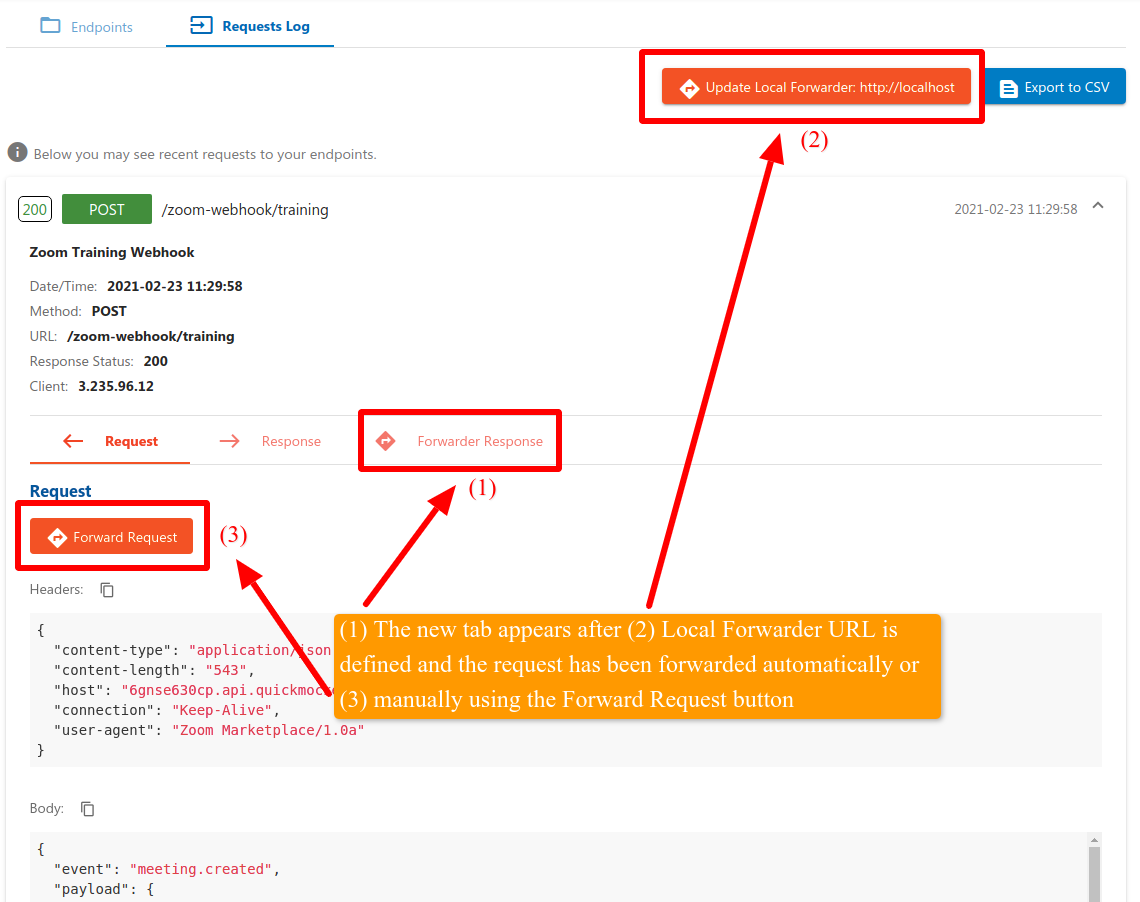
In order to begin manual requests forwarding to test the webhook endpoints, please make sure that you have defined the Local Forwarder URL. Right after this, the new button Forward Request will appear inside the each request log record as on the screenshot below.

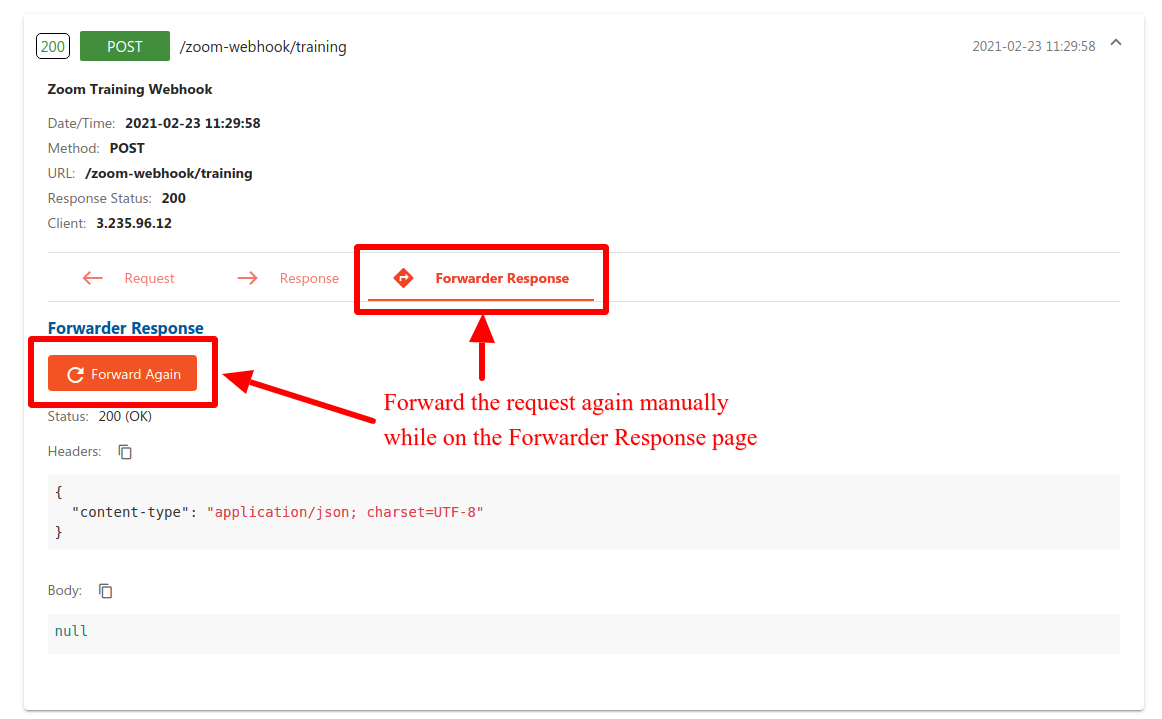
Also, when the request was forwarded to your app, the Forwarder Response tab will appear. And when you go to this tab, for your convenience there's a Forward Again button which can resend the request again to the webhook.

For more information about debugging and testing webhooks using QuickMocker, read FAQ page. If you are interested in the Local Forwarder feature, simply register a free account, create public webhook endpoints in a minute and start forwarding requests to your localhost app.
Hope you enjoy these updates. And as usual, happy API mocking! ;)
