Import API endpoints from OpenAPI or Swagger Specifications
As of yesterday QuickMocker supports import of API endpoints from OpenAPI (formerly Swagger) Specifications, particularly from its JSON schema. This means that the API mocking becomes even quicker and simpler. Just get the OpenAPI JSON schema from the software engineers or 3rd parties that are responsible for the API or web services development and restore all the endpoints inside the QuickMocker in seconds.
In other words now QuickMocker has a possibility to create API mocks in bulk. During the import process, our online API tool provides a nice preview of the endpoint to be imported with several options that might be useful. First of all you may choose the default response content type in case Swagger specification is missing it. Also you may select the HTTP response status code detection method. And finally make a call between grouping multiple HTTP methods in a fake endpoint by URL path or create each endpoint with a single HTTP method.
Let’s go quickly through the OpenAPI Specifications import process below.
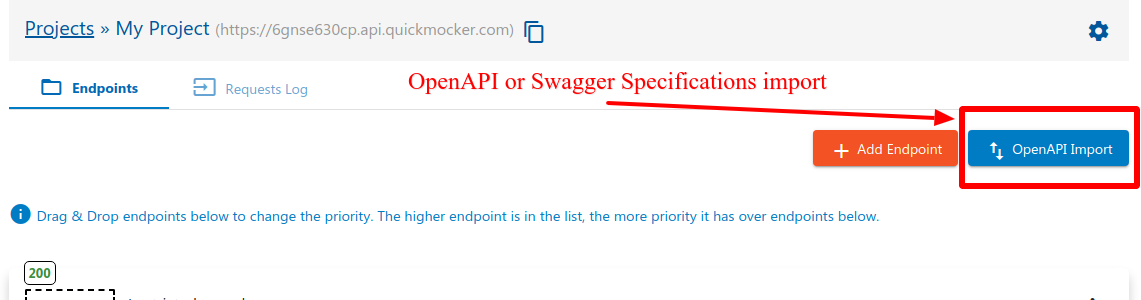
So, in order to restore the OpenAPI specification as fake or dummy endpoints inside QuickMocker, go to your project and click the “OpenAPI Import” button.

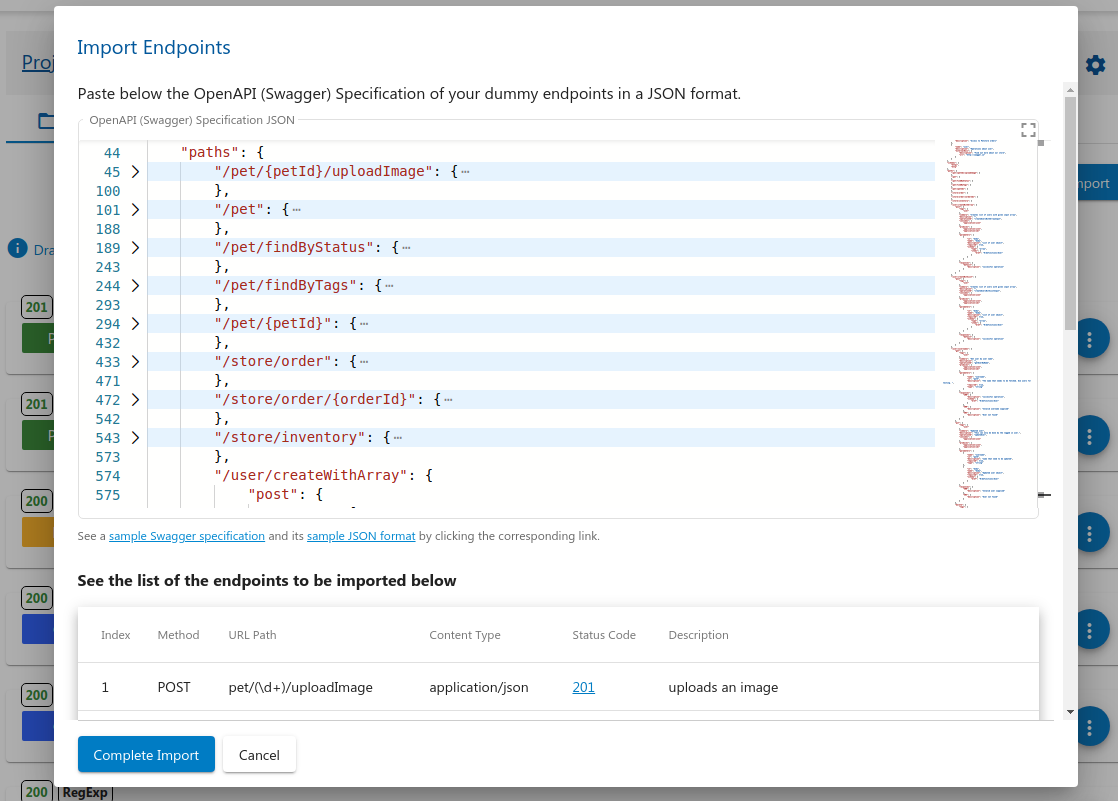
Paste JSON schema of your OpenAPI specifications to the corresponding field in the modal window.

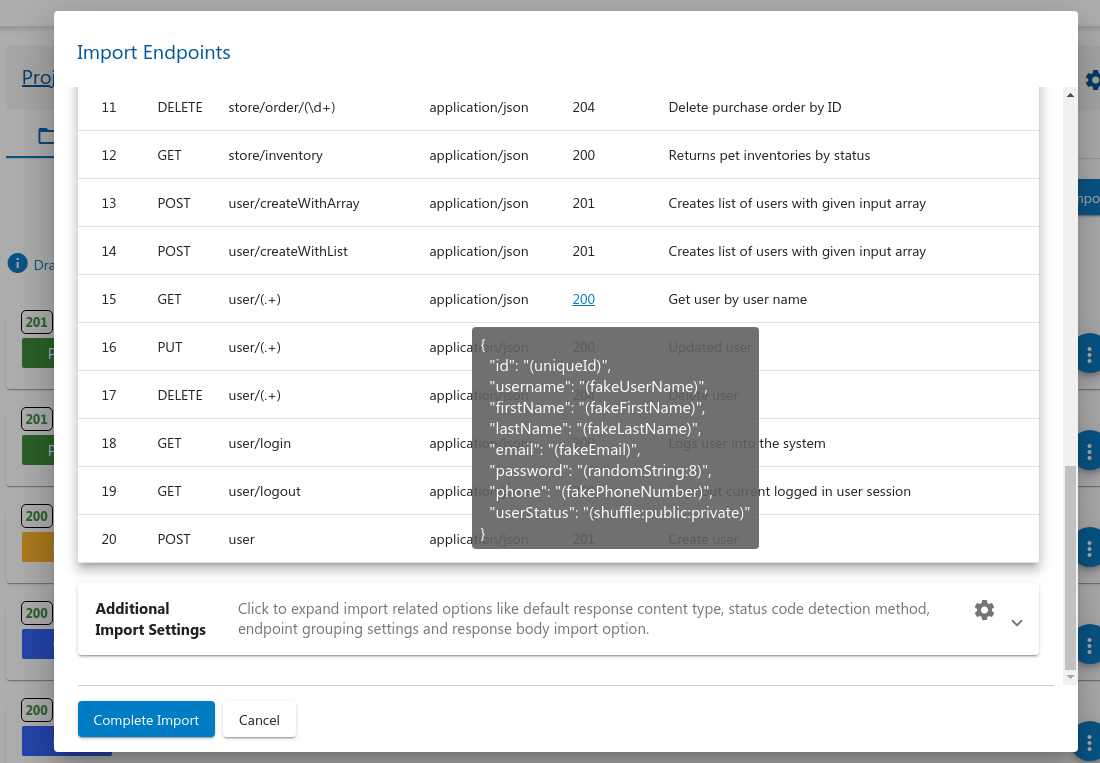
After this you’ll immediately see the API mock preview in a table at the bottom of the window.

The preview table consist of the the following columns:
- Method - HTTP Method of the endpoint. You might see multiple methods for a single endpoint in case the endpoints grouping by URL Path toggler is on.
- URL Path - or in other words URI. In case the Swagger specification defines a URL parameter in the URL Path, it will be converted to the RexExp URL Path automatically to support matching of any URL parameter in the URL Path. For instance URL path “/api/game/{id}” will be converted to “/api/game/(\d+)”.
- Content Type - Response Content Type. This value is grabbed from the “produces” property of the Swagger specifications. In case it is missing for some reason, the default response content type will be picked up from the drop-down field with the same name below the OpenAPI specifications.
- Status Code - the response status code for the API mock will be defined by the first response status code in the JSON schema for a particular endpoint or as a default successful status code per HTTP method, for instance 200 for GET and PUT, 201 for POST and 204 for DELETE. Pick up the best suitable way for choosing status code from the “Status Code Detection Method” radio button field.
- Description - just a description from the Swagger JSON schema. Similarly to the method, it might be concatenated from the multiple endpoints if the grouping by URL Path toggler is on.
You have the possibility to update the JSON schema. If the JSON code is not properly formatted, you can prettify it with a mouse right click and click the Format Document menu item. You may also change the mode to full screen, fold/unfold objects etc. Configure the rest of the import options according to your needs and hit the Complete Import button. All the dummy endpoints will appear in your QuickMocker project.
After this you may update any fake endpoint and add some data mock if you need. Currently QuickMocker does not treat Swagger models while importing the endpoint, though we do plan to add an option for this in future.
So, don’t wait for the real API web services, import its specifications from the OpenAPI JSON schema and continue developing your app. If you still do not have a QuickMocker account, then create one. Choose between a free or premium account here. Happy mocking!
