New Feature - Cache Response Body
We have developed and released a new feature called "Cache Response Body". This is a perfect solution for those who use shortcodes and especially fake random shortcodes which generate new data inside the response body on every request.
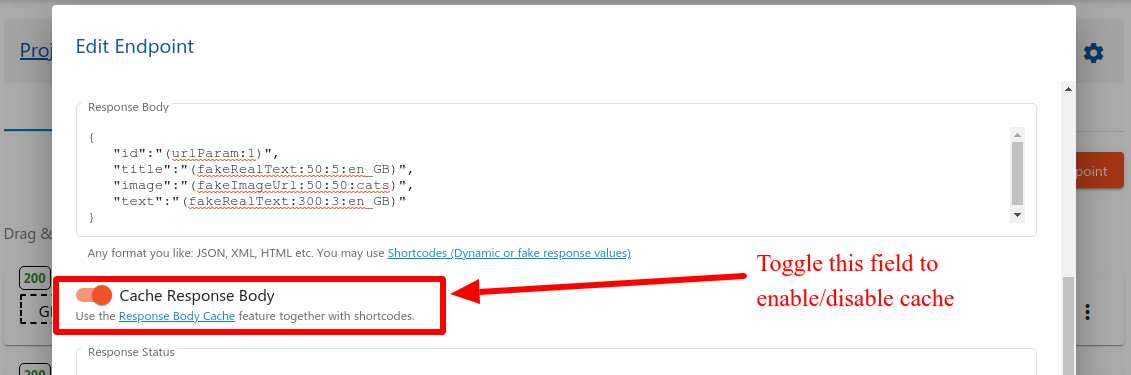
You can simply turn it on while creating or editing your endpoint, right below the response body field. By turning this cache property on, your data becomes static and won't be changed on the subsequent requests. It will be a really useful feature for those who use QuickMocker on a daily basis while developing both back-end and front-end applications, because your fake random data will stay the same as it was after each request.
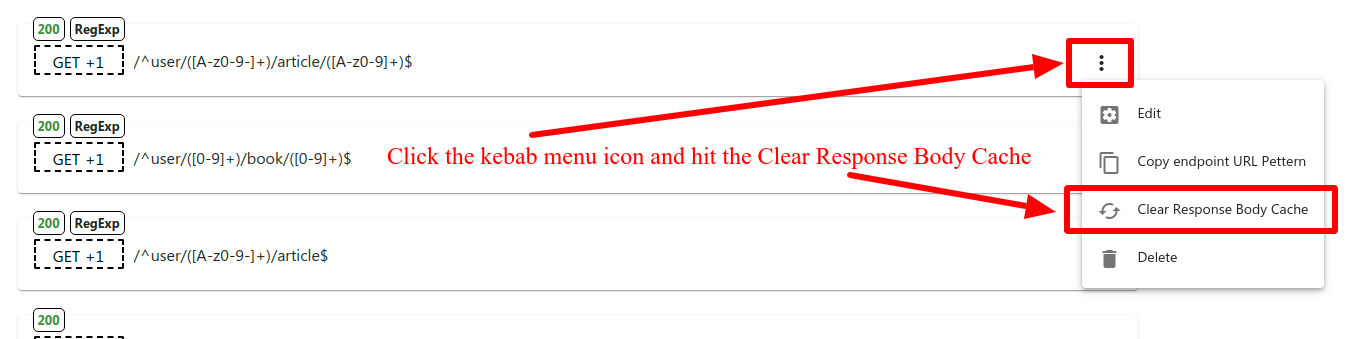
So, for instance your auto generated fake users profiles inside the user list web service (endpoint) will never change, unless you want them to... Yes, of course you can always clear this cache by simply clicking the Clear Response Body Cache button inside the endpoints kebab menu. This button will be inactive in case the cache is not enabled for the endpoint. The cache is also clear automatically whenever you change the Response Body content.
Finally, this feature will greatly improve the performance of some of your endpoints, in case they are using some heavy shortcodes a lot.
In order to enable Response Body Cache, enable the corresponding option in the endpoint settings below the response body field:

If you want the fake random data to be regenerated, simply clear the cache like on the image below: